
Webflow is one of the most used website builders by designers. But that is not to say it is only for professionals because beginners use it too. It has design features that make it usable by individuals, small businesses, freelancers, and agencies with different levels of expertise in web design. Besides, you can use it to build any type of site, and it is in league with popular CMS like WordPress because of its features and customization power.
In this article, we will review Webflow to give you an idea of what to expect. You can then use the findings to make a decision if you are looking for the perfect website builder software for your business.
Webflow Review: Pros and Cons
| Pros | Cons |
|---|---|
| Free Plan Forever | Only Email Support is Available |
| Highly Customizable | Limited Free Templates |
| Drag and Drop Interface | Learning Curve is Involved |
| Mobile-ready Pages | Complicated for Blogging at First |
| Advanced and Modern Templates | Expensive Plans |
| Perfect for Designers | |
| Optimized for SEO |
Ease of Use: Is Webflow Beginner-Friendly?
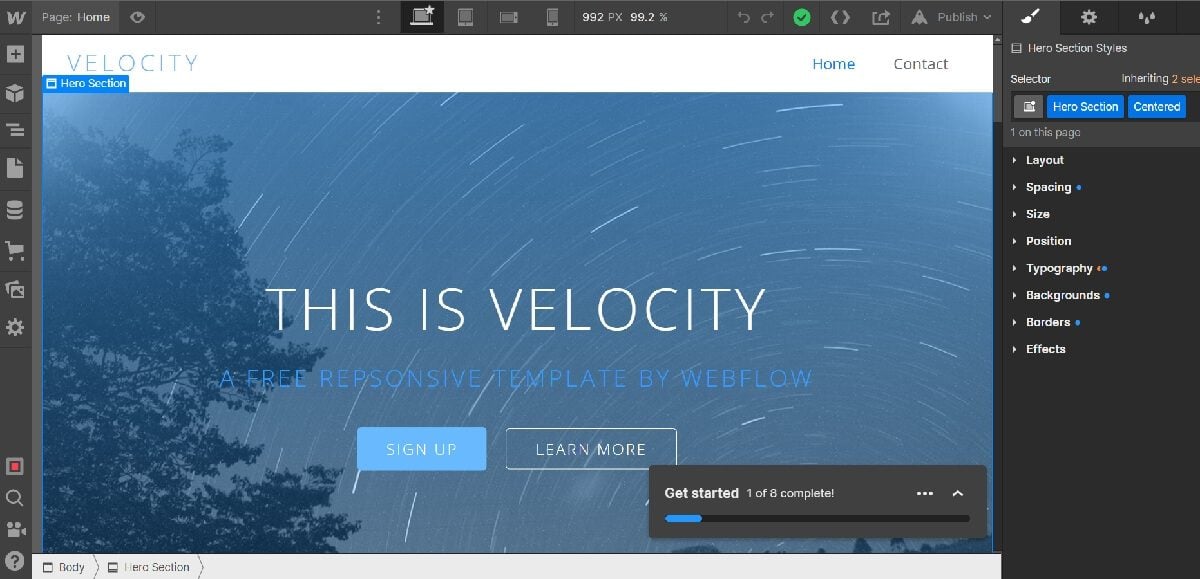
Webflow is a What You See Is What You Get (WYSIWYG) website editor. Meaning you can design your website just the way you want it. Moreover, you don’t need to have prior coding or web design knowledge since the Webflow Designer works on a drag-and-drop model.

We carried out a test on the Webflow Designer to determine how easy it is for a beginner to create a site at the first trial. The result was not outright positive, but it wasn’t bad either.
Truly, the website builder works on a drag-and-drop model, but it is more advanced than most tools out there. To speed up your design process, you can install a free template to use as the basis. Besides, the layout of the Designer is very intuitive in a way that you will have access to all the customization options for every element immediately after you click on them. So in a way, the design process can be straightforward.
The issue we discovered in our 2024 Webflow review is with the technical terms. As a beginner, you may find it hard to understand the structure and layout of your web pages. Consequently, it will affect your designs and get you stuck, especially when you want to ensure you do everything right.
For instance, your web pages are divided into containers, sections, and div blocks. These are foreign terms or, better put, the nitty-gritty of web design. On top of that, there are many more (complicated terms or settings). Hence, the fact that somehow you may have to understand them nullifies the goal of the site builder for beginners. But don’t get us wrong. These are very important aspects of web design, but it is just too overwhelming for someone looking for a stress-free, straightforward design process. On the bright side, Webflow University will put you through free of charge. We will talk about the latter below in this Webflow review.
In our opinion, Wix and Hostinger Website Builder are way easier to use than Webflow. While you are fumbling with a page on Webflow, someone with the same level of expertise as you can fully create a complete site with multiple pages with them.
Great for Website Designers
Based on our review of Webflow services (and many tests), this is an amazing tool for web designers or anyone aspiring to be one. Webflow is equipped with so many design features that make it a complete solution for creating a site.
As a web designer, it allows you to create functional, modern-looking, professional, and beautiful websites for your clients easily. On top of that, it has similar functions to design tools like Figma, Adobe XD, etc., and allows you to import designs directly from them.
What’s more, it helps you break down your designs into HTML, JS, and CSS components. Thus, you can reuse your designs on another platform that supports these programming languages. In a way, it makes migrating your client’s projects through code exports from Webflow to platforms like WordPress quite easy.
Furthermore, Webflow will make creating website prototypes very easy for you. In addition, it is one of the best ways to create a portfolio for your web design career. The design opportunities it gives make you build sites like a god!
Additionally, Webflow has special plans for web designers (freelancers or agencies) with features that will make your life easier. With a Workspace plan, you can add contributors or team members to your account so you can manage your projects better, faster and improve productivity. At the same time, you can collaborate with other agencies or freelancers in your workspace. You may also transfer sites to your clients using Webflow directly. These are just a few markers in our review that present Webflow as a web designer’s must-have tool.
Webflow Review: Good for SEO
Another area we reviewed was the strength of Webflow regarding SEO. Since the majority of visitors find websites and helpful web pages through search engines like Google, Bing, Yahoo!, etc., it is important to ensure your site is optimized.
Unavoidably, as far as search engine optimization (SEO) is concerned, your CMS or website builder is very important. Because if your CMS or website builder doesn’t provide some settings and features crucial to SEO, your site will not rank well on search engine result pages (SERPs).
Fortunately, Webflow is big on SEO. Firstly, it is highly mobile responsive, so your Webflow site will have a great chance of passing the Google Web Core Vitals test. At the same time, it supports WebP images to make your media-heavy pages very lightweight and load fast.
In addition, it allows you to use 301 redirects to link your old URLs to the new ones. This ensures that you don’t lose your ranking on SERPs and continue to receive traffic. Also, you can create a custom 404 error page to prevent soft 404 errors that could lead to a penalty from Google. Well, that is not very common.
Furthermore, it supports Schema Markup, which is great for getting rich results on SERPs for your content. Schema Markup data include the star ratings, prices, location, etc., that you see below results on Google SERPs.
You can add and edit your sitemap file and robots.txt file. These two files let you control how search bots crawl your web pages and can help you improve your SEO performance.
The SEO title and meta description are part of the most important on-page SEO settings for every web page and Webflow has them. Thus, you can control how your web pages look on SERPs and cook titles and meta descriptions that will increase your click-through rates (CTR).
At the same time, you can set Open Graph (OG) meta tags for your web pages. Although, it is quite disappointing that during our review and test, we discovered that Webflow does not allow you to set them for individual pages. Instead, you have to choose a pattern that all pages will inherit. So eventually, the OG tags will be the same as your meta description and SEO title tag. You can edit your image alt texts too.
If you are interested, you can find more details in our review of Webflow SEO settings.
It is Mobile Responsive
Mobile responsiveness is another factor we considered while reviewing Webflow services in 2o23. Because of the increase in the use of mobile devices by searchers to visit websites, it is important to make sure they enjoy the same good experience as desktop users. But since most pages are built for desktop screens, efforts have to be made to ensure they adapt well when viewed on smaller screens. Besides, mobile responsiveness makes web pages load faster on mobile devices.
Search engines like Google and Bing love web pages that are mobile responsive because it means they will be fast and display on mobile users’ screens without distortion. As a result, it leads to a good user experience.
Fortunately, we discovered in our review that Webflow is extremely invested in mobile-friendly web pages. The Webflow Designer allows you to design web pages on 5 different screens which include extra large desktop (1280 px and up), desktop, tablet, mobile landscape, and mobile portrait. This allows you to control how your web pages display on these screens and avoid distortion or lags.
Moreover, even if you don’t design these web pages for different screens, the Webflow Designer has an automatic layout technology. This allows your web pages to adapt their designs to any screen size. Aside from that, it has a grid layout feature that guides you to place elements correctly on your web pages to enable a fluid and adaptive layout. Therefore, your Webflow site will pass the Core Web Vitals test and boost your SEO.
Security: What does Webflow Implement?
Security is another aspect where Weblow excels according to our review and tests. It gives a free SSL certificate to your site and gives basic anti-DDoS protection. SSL encryption helps to secure data transfer on your website so that hackers do not hijack it or visitors’ information.
Also, DDoS protection helps to mitigate attacks aimed at wearing out your server just to bring it down and make it vulnerable. Moreover, it supports custom security headers that enable you to set a bunch of rules for browsers. It is useful in preventing clickjacking and other malicious activities by third parties. This feature works like firewalls.
Aside from these, it has an unlimited automated backup feature that stores copies of your website regularly. This comes with a quick restore button that you can use to return your website to an available backup version of your choice. Additionally, it includes 2FA, password-protected pages, and site password protection.
Free University for Learners
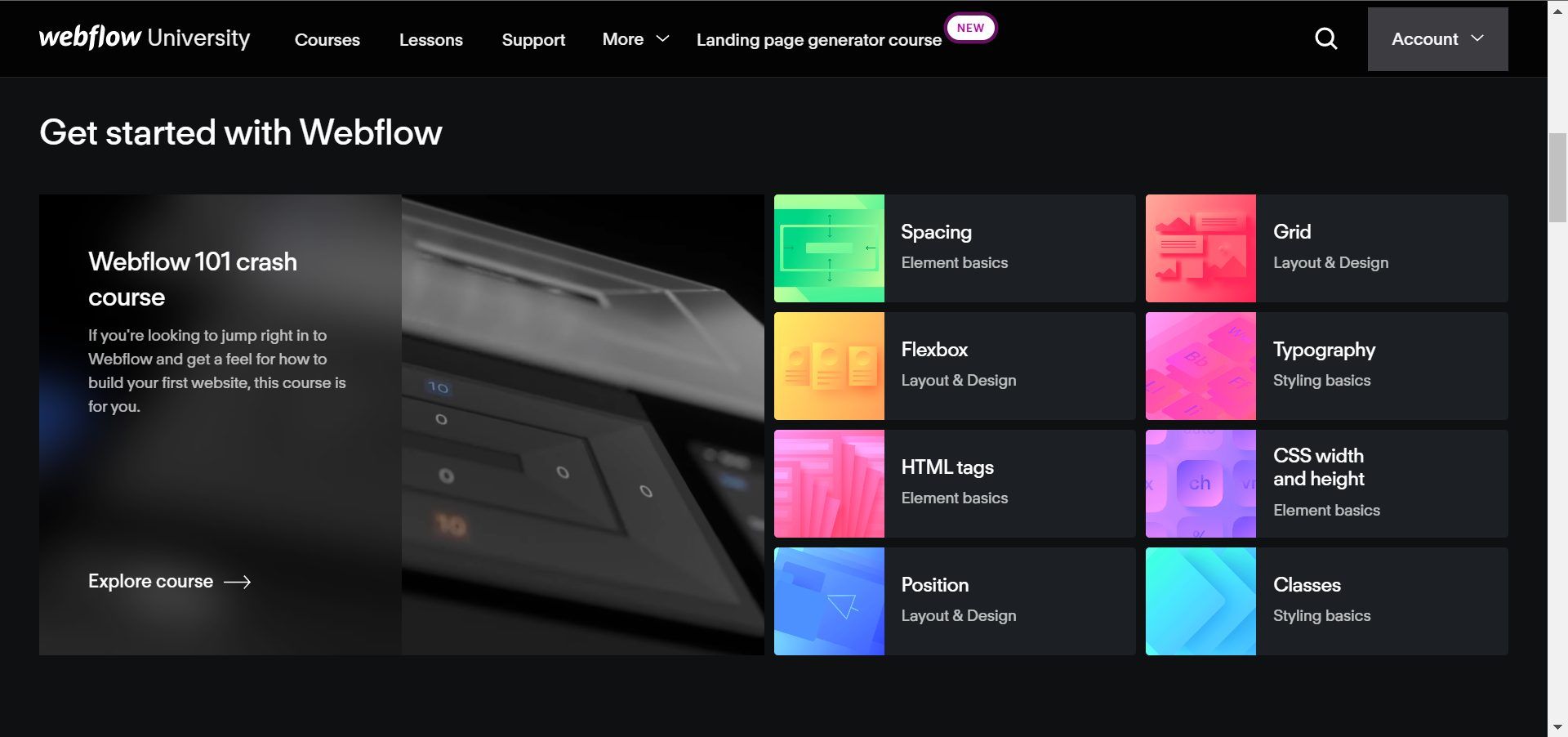
As mentioned earlier in this review, one of the great services of this website builder is Webflow University. This university has numerous courses and lessons on how to use Webflow and design sites.

The lessons and illustrations are very intuitive and comprehensive that even beginners can get what is being taught quickly. The university is great for beginners looking to build a simple website and for professionals trying to understand the builder better.
Overall, it makes it easy for anyone to get a free guide to using the tool and understand the whys and whats of the technical controls. For this, we give Webflow a score of 8/10 for being thoughtful.
Limited Customer Support Options
A very important area we examined during our Webflow review was customer support. This is because the website builder is a very sophisticated tool. As a result, there are some issues you may encounter as a novice that will require the help of an experienced support agent. Aside from the issues related to the editor, you may have others relating to billing, account, website, etc.

Sadly, you will only have access to email support. There is no phone support or live chat channel, no matter which plan you are on despite how expensive some of them are.
Besides, Webflow support is only available from 6 AM to 6 PM ET, from Monday to Friday with response time varying from 24 to 48 hours. The fact that there is no real-time support puts us off because swiftness is very important when it comes to customer success.
Nonetheless, the website builder provides an alternative support channel; the Community Forum. This allows you to connect with fellow Webflow users and share ideas. If you have an issue with your website, you may drop a question on the forum, and the community members will offer their assistance. You may also type in your question to find answers to it under a related question asked by another member.
Overall, the Community Forum is a great initiative, but we are not impressed by the limited support channel and availability. Thus, our opinion on Webflow support is more than mixed. You will get better support from Hostinger Website Builder.
Blogging with Webflow is Complicated at First
Our realization during the review of Webflow services is that the site builder is complicated for blogging purposes.
Firstly, you have to design your blog post page from scratch because there is no template for it. The same goes for pages, categories, authors, etc. If you can’t, you may have to purchase a premium website template. Considering the fact that the Webflow Designer is not exactly an easy tool to use for a beginner, it makes starting a blog a herculean task. Although, once you have created a blog post template, you are good to go for subsequent post creation.
Writing a blog post, on the other hand, is quite easy as long as you have a template for it. It has a cool interface that does not require you to design your blog post every time. Hence, it makes creating blog posts straightforward. However, the customization for SEO-friendly URLs is lacking because there is a collection base in your slug format. Unfortunately, there is no way to change that.
Speed and Performance: Is Webflow fast?
Speed performance is another area we tested during our Webflow review in 2024.
Since the speed of a website is very important irrespective of its purpose, we had to check if Webflow can help you in all speed-related battles. This includes SEO, Core Web Vitals test, and traffic retention. As a rule of thumb, website speed is important for your site to rank well because it is directly related to mobile compatibility or friendliness. A slow site will push your web pages out of the SERPs.
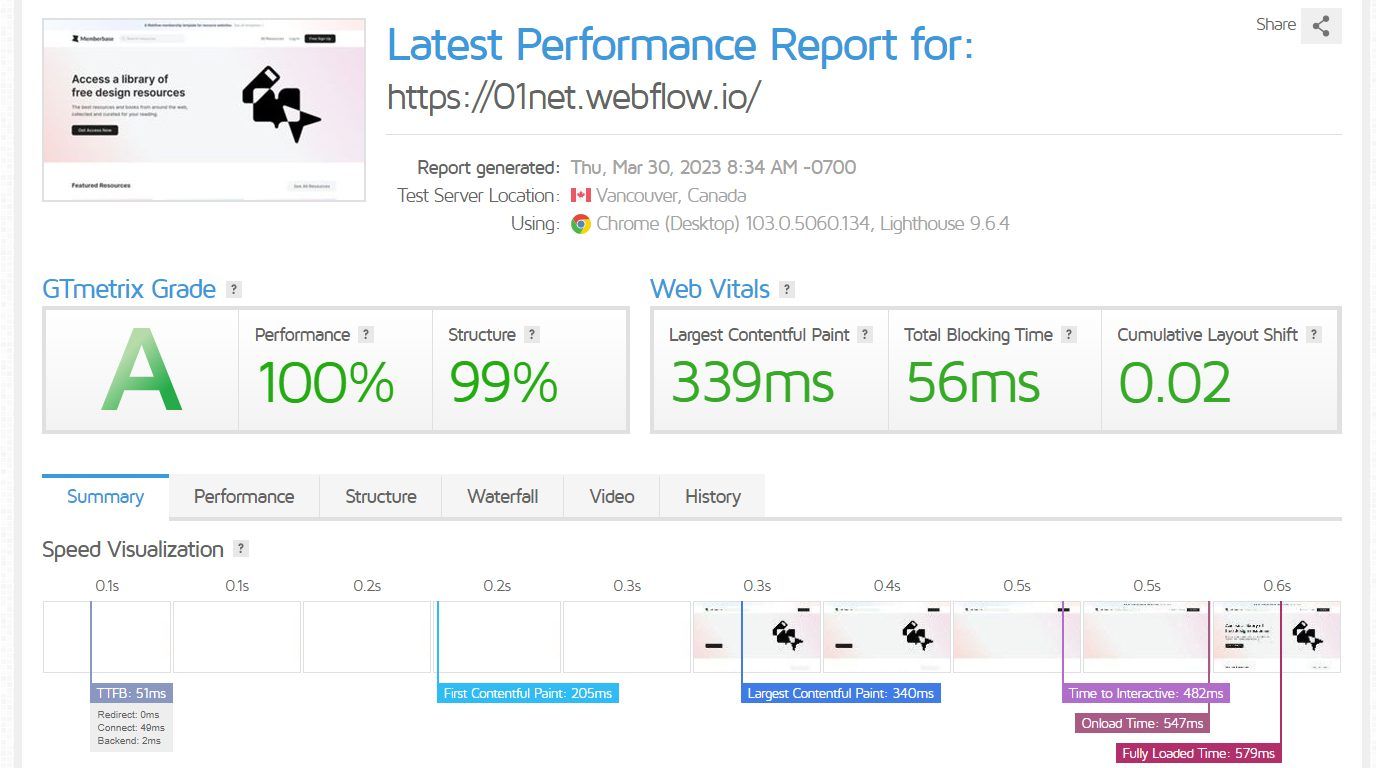
To examine the speed ability of Webflow, we analyzed the homepage of our test website using GTmetrix and PageSpeed Insights.
Here are some of the yardsticks we used to determine the speed performance of Webflow based on the test results:
- Time to First Byte (TTFB): It is the time taken by your server to return the first data to a browser’s query. That is, the server’s connection speed. Ideally, it should be 800 ms or less.
- First Contentful Paint (FCP): This is the time the first element (text, image, etc.) on your web page loads on a user’s viewport or screen. A good FCP is 1.8 s or less.
- Largest Contentful Paint (FCP): The LCP is when the largest element on your web page fully displays on a visitor’s screen. It shows how lightweight your site is. A good LCP is around 2.5 s or less.
- Cumulative Layout Shift (CLS): This shows the stability of your website in terms of structure. Lower scores indicate a better user experience, and the baseline is 0.1.
- Time to Interactive (TTI): This shows how long it takes your web page to become fully interactive. It is literally when your web page allows users to scroll or click links or elements on it. Ideally, it should be less than 2.5 s.
Webflow GTmetrix Test Results
Webflow passed the GTmetrix speed test marvelously. The results from the test show that the website builder has a really clean HTML, and all its speed optimization claims are valid. Therefore, you have a great chance of passing the Core Web Vitals test for SEO ranking.

Here is a summary of the GTmetrix result:
- TTFB: 51 ms (749 ms faster!)
- FCP: 205 ms (1.6 s faster!)
- LCP: 340 ms (2.2 s quicker!)
- CLS: 0.02 (Great but not perfect)
- TTI: 482 ms (more than 2 s faster)
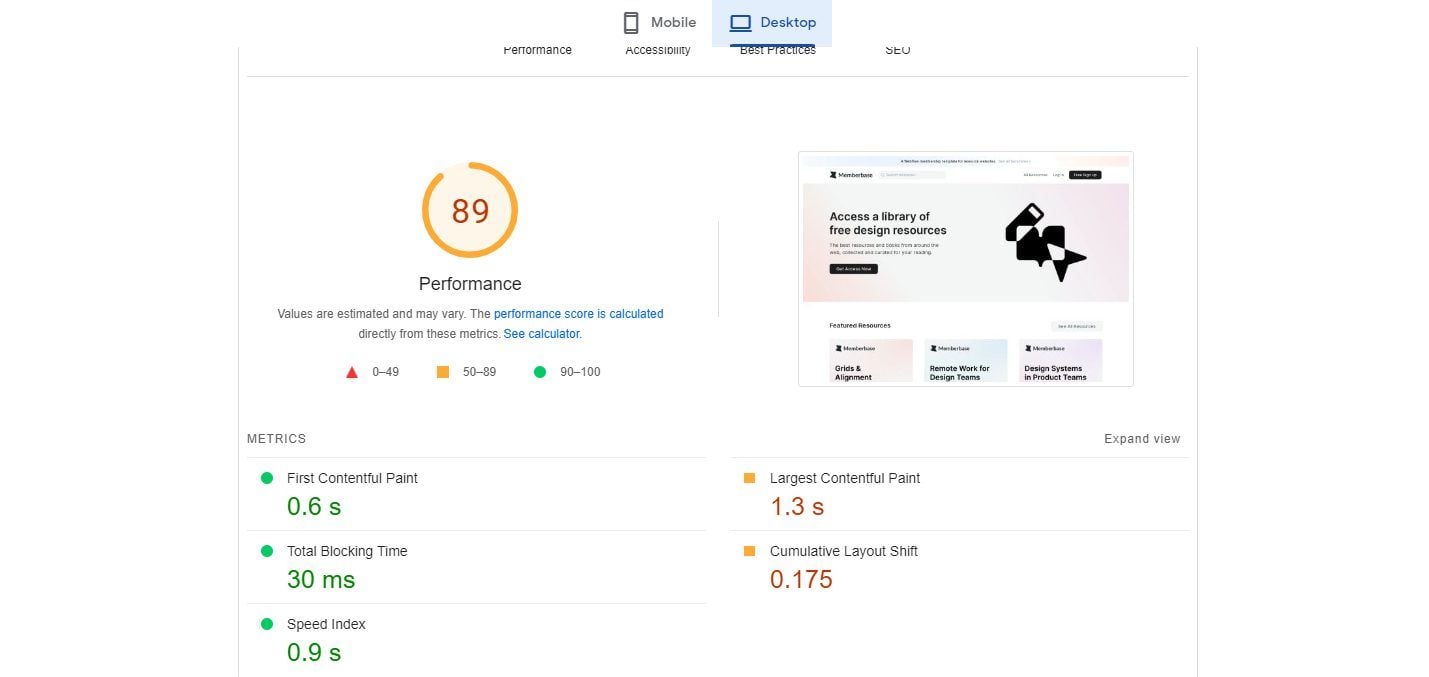
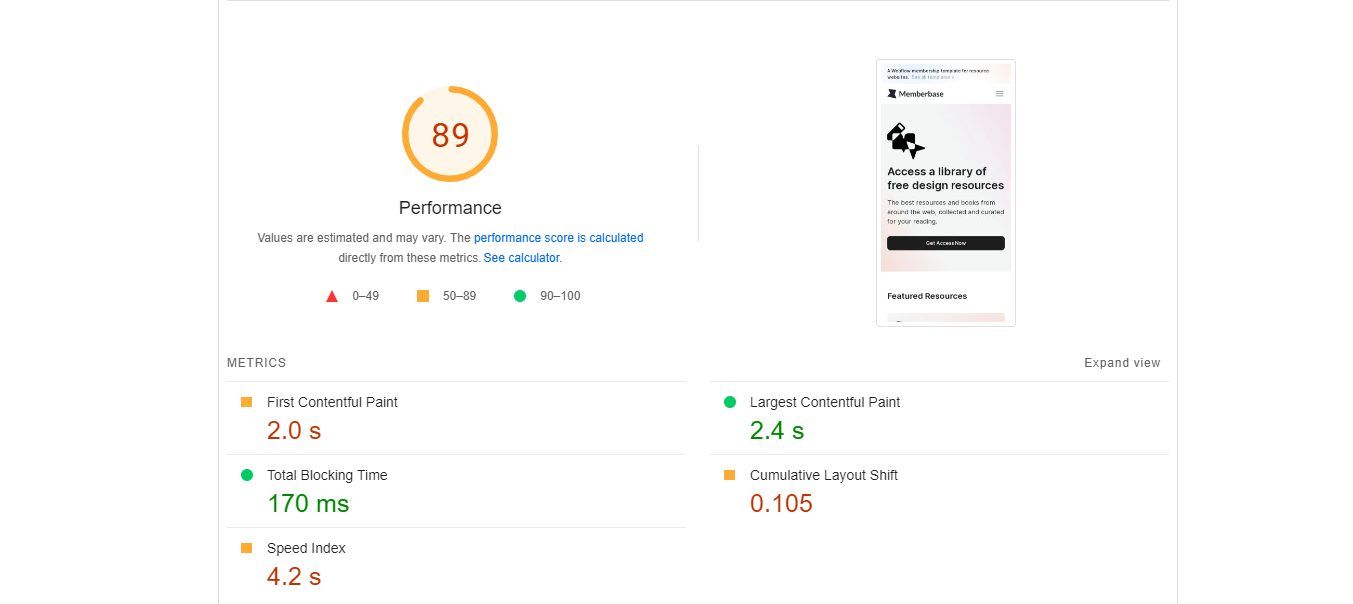
Webflow: PageSpeed Insights (PI) Test Results
PageSpeed Insights takes precedence over GTmetrix in terms of SEO or Core Web Vitals test. This is because it is a Google-owned project and uses Lighthouse data directly.

Webflow passed the PageSpeed Insights test just like it did GTmetrix. This includes both mobile and desktop versions. Hence, it proves the mobile responsiveness of the sites hosted thanks to the website builder.

Here is the summary of the PI test results for desktop/mobile:
- FCP: 0.6 s (D) & 2 s (M)
- LCP: 1.3 s (D) & 2.4 s (M)
- CLS: 0.105 (D) & 0.175 (M)
- Overall performance score (/100): 89 for both tests
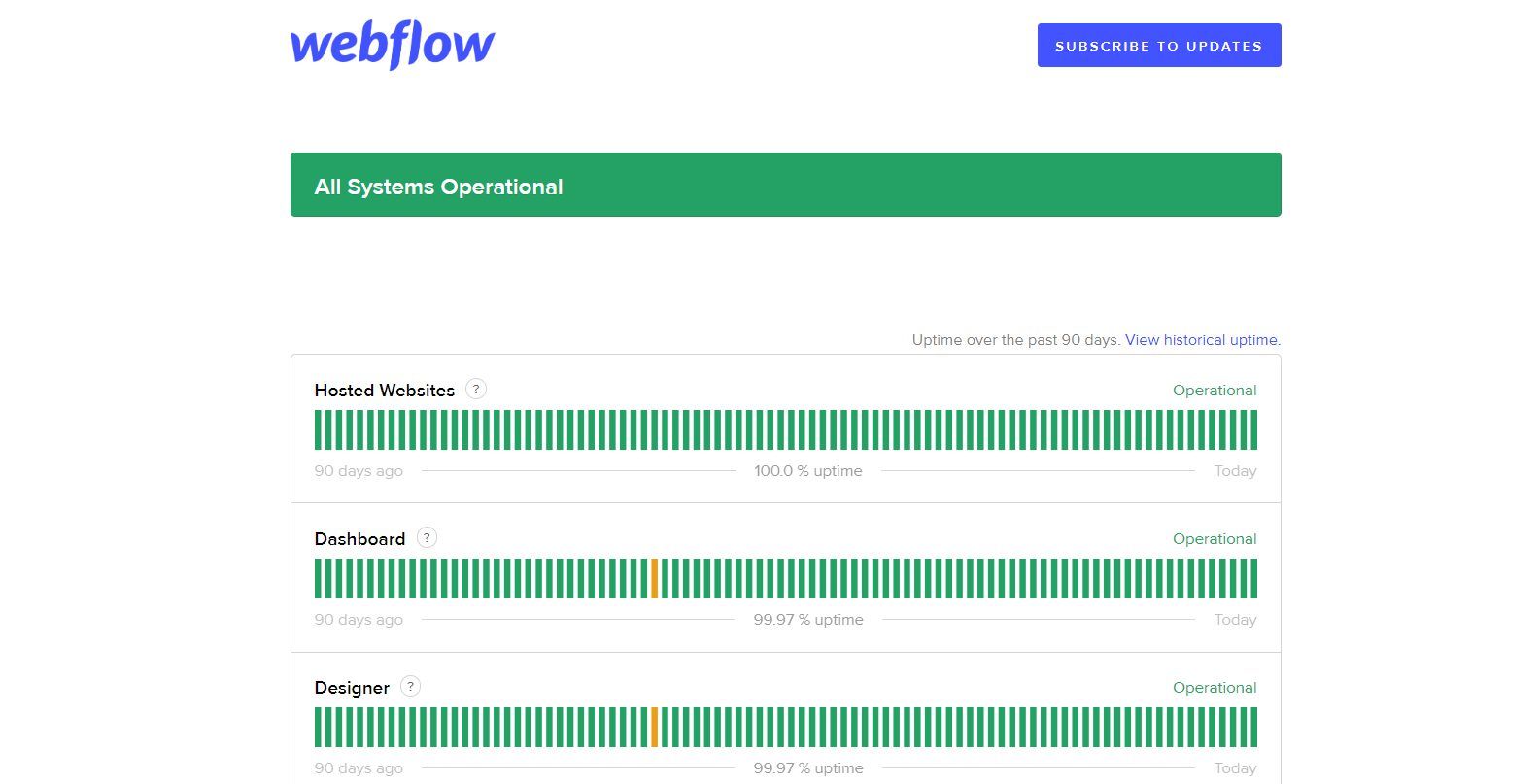
Webflow Uptime Test: reliable or not?
Uptime is another key part of this Webflow review for 2024. It is vital because a website builder with bad uptime will cause your site to lose customers if it is down when they need it the most. Thus, in order to keep your customers happy and ensure your site is online most of the time, choosing a creator with good uptime is compulsory.

We checked the status page of Webflow to review its uptime and discovered that it is doing great in that department. For 90 days, all the sites hosted on the platform did not experience downtime for a moment – they were online throughout (100% uptime). Though, the backend, or the website editor, had a power outage that caused 1hr 29 mins downtime during the 90 days. Overall, the uptime is great.
It Has Multiple Third-party Integrations
Despite being a great site creator out of the box, Webflow does not stop there. It allows you to add more features through third-party integrations. Some of them are free, while others are premium. But all the same, you will have limitless configurations and customizations for your site.
Some of the popular areas where you can integrate third-party apps include Customer Relationship Management (CRM), analytics, task automation and APIs, eCommerce, email marketing, calendars & scheduling, payments, forms, and surveys.
Webflow Templates are Costly
This is one of the most terrific letdowns we discovered in our review of the Webflow site builder. Because it is mostly used by professionals, it didn’t put so much thought into providing a lot of free great website templates. As a result, it allows other professionals to create great website templates and sell them to users who probably don’t have the design knowledge – you.
Even though most of these templates are expensive, they really simplify your design process with Webflow. You won’t have to do the heavy lifting or spend sleepless nights trying to create custom templates for your pages.
Fortunately, with Wix, you don’t have to buy a website template. The service offers many templates that you can use to build your site, and it comes with everything you need. Though, you can create some custom pages on your own.
Great Website Creator for Online Stores
Our review of the Webflow eCommerce features reveals that the website builder is great for creating an online store. It allows you to create a custom and professional checkout page. You can also customize your shopping cart to look unique and better than most common designs.
What’s more, it has an inventory management tool that allows you to track your products. Thus, you will eliminate the chances of running out of stock unknowingly. This will ensure that buyers are not able to order an out-of-stock product as well.
In addition, you can connect payment methods like PayPal, Apple Pay, and Stripe to your site. Additionally, you can set up automatic sales tax and value-added tax (VAT) calculations for checkout.
Furthermore, it has a marketing automation feature that lets you send automatic emails to buyers. It helps to keep buyers informed of the situation of their order. Your site manager gets an automated email when someone places an order as well. Moreover, you can integrate marketing tools like Facebook, Instagram, and Google into your site to improve the effectiveness of your campaigns on these platforms. If you use a tool that is supported out of the box by Webflow, you can integrate it using custom code.
At the same time, Webflow allows you to connect shipping providers to your site through Shippo. Hence, it allows you to automatically sync the orders made on your site with your Shippo account. They will then be picked up at your scheduled time and delivered to your customers through the shipping company of your choice. It automatically calculates real-time shipping fees for the providers too.
Webflow Pricing and Features Review
Another crucial area we took note of during our Webflow review was pricing.
Generally, the pricing of a builder is usually justified by the specific features its plans have. This is what determines the increase in pricing as you move up the plan tiers. In addition, a good website builder offers affordable plans irrespective of the features to bring in small businesses.
Our review shows that even though Webflow has a few affordable packages, the restrictions are very tight. Besides, some of the features are hoarded, so they are only available on the higher packages. Because of this, you will be forced to upgrade your site or eCommerce plan with every little growth in your business. Hostinger Website Builder, for example, costs only $3 per month, and you will have access to all its features. Moreover, it offers better value for money.
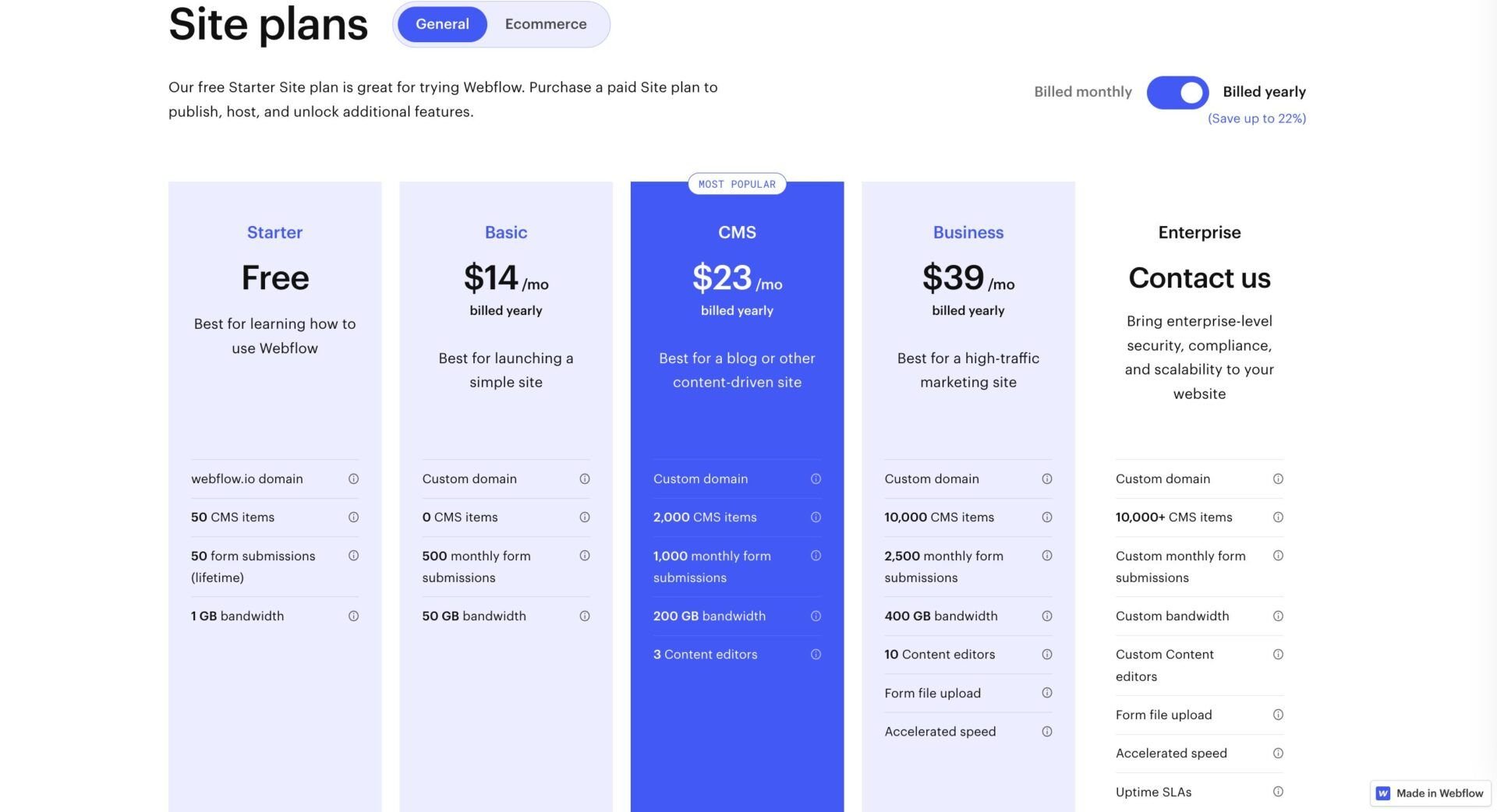
Breakdown of the Site Plans (General)
Let’s take the Site plans, for example, the cheapest package, Basic, costs around $14 monthly. You are allowed to have only 150 static pages as with other plans. In addition, you cannot add any CMS items to your site. So this plan is useless for blogging purposes. There is no compromise possible on this plan for blogging since there is already an unfavorable limit on page creation.

Furthermore, you cannot collect more than 500 form submissions per month, and you are entitled to only 50 GB of monthly bandwidth. Sadly, you have a limit of 250,000 monthly visitors. So if you go over that a few times, you will have to upgrade your plan. Fortunately, you will have access to all its SEO and advanced design features. Automated backups, one-click restore, 2FA, and basic DDoS protection come with the package as well. Other notable features include custom code, up to 20,000 user accounts, regional CDN, and automatic responsive image generation.
The CMS package is geared toward small blogs or businesses in content creation. It costs around $23 monthly. In addition to all the features from the Basic package, it allows you to create up to 2000 CMS items only. This means you can’t have more than the combination of 2000 blog posts, categories, etc. Your monthly visitors limit does not increase, but your bandwidth becomes 200 GB. What’s more, your monthly form submission quota increases to 1000, and you can have up to 3 content editors on the site. Other features include site search, RSS feeds, dynamic embeds, API access & requests at 120 RPM (requests per minute), and scheduled publishing.
With the Business plan, which costs only $39 per month, you can have up to 10,000 CMS items on your website. Your visitors limit increases to 300,000 per month, while your monthly bandwidth becomes 400 GB. Also, your monthly form submission increases to 2500 monthly. It includes global CDN, form file upload, and up to 10 content editor accounts too.
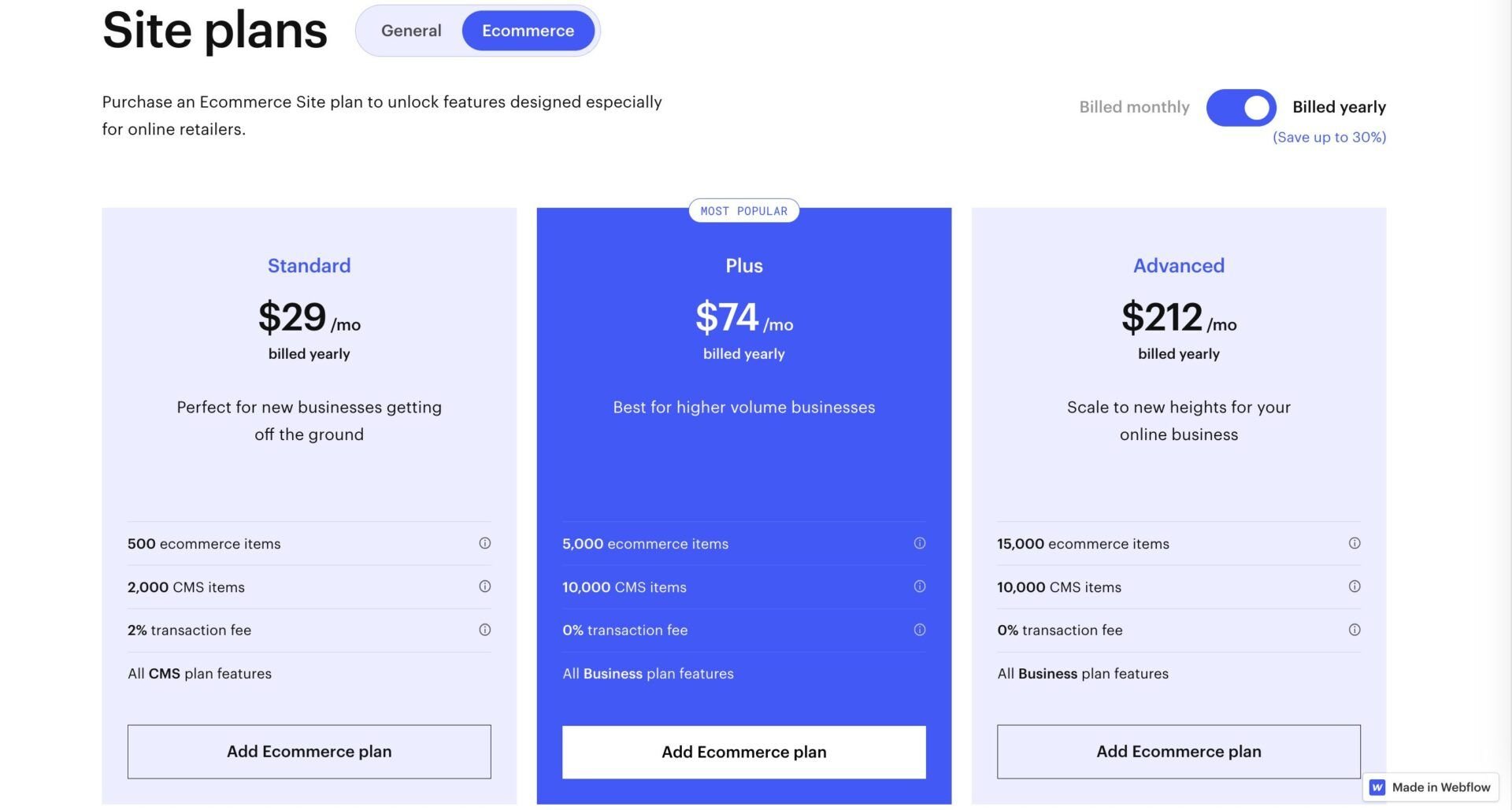
Explanation of the Site Plans (eCommerce)
The review of the Webflow eCommerce packages shows that restriction from plan to plan is almost inexistent. They all have at least 95% of the eCommerce features with just a few distinctions. Nonetheless, they are costly. So nothing less was expected.

The first package, Standard, costs around $29 monthly. This package inherits all the CMS plan features. In addition to that, you can add up to 500 eCommerce items, and you are subjected to an extra 2% transaction fee. You can add up to 3 staff accounts for store management. This package will only suffice for a small online store.
The Plus plan costs almost $74 per month. Aside from all the features in the Business plan, you can add up to 5000 eCommerce items. In addition, you won’t have to pay an extra transaction fee, and you have up to 10 staff seats to fill. So it is great for a medium-scale store.
The Advanced package is around $212 monthly. On top of the features in the Business and Plus plans, it allows up to 15,000 eCommerce items. Also, you can create up to 15 staff accounts. This package is the best option for an established online store. Though, you may need an upgrade in the future.
Overview of Webflow Workspaces Plans
Our review of Webflow services revealed that the builder has special plans for professional web designers like freelancers or agencies. These plans have specific features that are useful to only them. Every Site plan you purchase includes a free Workspace plan but has many restrictions. Hence, you will need a Site plan and a Workspace plan if you want to publish your website after design. Without a Site plan, your website will remain unhosted on a .webflow.io domain since you won’t be able to use a custom domain.
Webflow has four Workspace plans with different features. But generally, they include custom code support, code export, the ability to invite team members, access to publishing a number of unhosted sites on the .webflow.io domain, and site transfer to another Workspace. Billing permissions (setting who has access to billing details), publishing permissions, and invitation of free guests or joining of other Workspaces as a guest are included as well.
Workspaces Plans (At a Glance)
| Features/Plans | Core | Growth | Freelancer | Agency |
|---|---|---|---|---|
| Pricing Per Seat (Monthly) | $19 | $49 | $16 | $35 |
| Max. Allowed Seats | 3 | 9 | 3 | 9 |
| Site Transfer | Yes | Yes | Yes | Yes |
| Custom Code | Yes | Yes | Yes | Yes |
| Code Export | Yes | Yes | Yes | Yes |
| Unhosted Sites | 10 | Unlimited | 10 | Unlimited |
| Max. Allowed Guests | 2 | 2 | 2 | 2 |
| Billing Permissions | Yes | Yes | Yes | Yes |
| Publishing Permissions | No | Yes | No | Yes |
| Professional Type | In-house Teams | In-house Teams | Freelancer | Agency |
No Money-back Guarantee
If you’re like us that love to try new products with the guarantee that we will get a refund if we don’t like the service, we have bad news for you. During our Webflow review, we discovered that the company does not have a money-back guarantee. Though, the website builder has a free plan that you can use to test it.
However, the issue is that there are so many restrictions and some services you can’t use unless you have a premium plan. So because there is no guarantee of a refund, it is not exactly boosting the confidence of testers. Still, if all the free features are enough for your site, the free plan will suffice.
Conclusion: Is Webflow Worth it?
Well, that depends. If you are looking for an affordable tool to build a simple and modern-looking site, Webflow is not worth it.
This is because it is quite expensive, and you must keep upgrading your plan as your site grows because of the tight feature restrictions. Options like Wix and Hostinger Website Builder are better because they are more affordable and more generous with features availability.
However, our review shows that Webflow is worth it if you want to build a masterpiece site that looks advanced, stylish, and professional. It will be a plus if you have web design knowledge.
Webflow Review: FAQs
If after reading our review of Webflow you still have questions about its service, we advise you to read on.
Is Webflow Actually Good?
Absolutely! Webflow is a very good website builder for users looking to create a professional site with all the modern features. It gives you total control over your site, letting you carve out a masterpiece from nothing with all its advanced tweaks. With Webflow, you can build a responsive, modern-looking, SEO-ready, and professional site with only ‘drag and drop.’ Of course, with a combination of clicks too.
Does Webflow Need Coding?
Not really. You don’t need to have coding knowledge to use Webflow because it is a drag-and-drop builder. However, coding knowledge will help you navigate the Webflow Designer and understand your designs better. You only need the knowledge when you want to embed codes on your web pages or export your site’s code.
Is Webflow as Good as WordPress?
Webflow and WordPress are both great tools for creating a website. WordPress’s Block Editor is okay but not as good as the Webflow Designer. Therefore, WordPress relies on third-party page builders to design your website. The Webflow Designer is in-built and works on the drag-and-drop model. It is greater when considering the extent of the two tools’ in-built customization ability.
Although, if we consider all the advanced customization options third-party plugins can offer your website, WordPress is better. So, Webflow is as good as WordPress to some extent.
Is Webflow Good for Beginners?
The short answer is no. Even though Webflow is a drag-and-drop page builder, it is not the easiest tool to use for beginners. Webflow Designer technicalities can be hard to understand for beginners, especially when dealing with Components, Classes, and the Navigator. Nonetheless, with a little effort, a beginner can design a site that looks and feels like the work of a professional web designer.
Is it Difficult to Learn Webflow?
Learning how to use Webflow is not difficult if you have adequate time and determination. The website designer has a university where you can take free lessons and courses that will make designing with Webflow easy-peasy. It could be rocky at first, but you will become an expert at it after a few trials and errors without using the materials.
Is Webflow Better Than Wix?
Webflow and Wix are drag-and-drop website builders that make designing web pages with no coding knowledge easy. Webflow is better than Wix regarding the editing power of the page editors because it has more advanced customization options for modern designs. But in terms of ease of use, customer support, and the availability of free site templates, Wix is the better option.
Is There Anything Better Than Webflow?
Of course, there are many tools that are better than Webflow based on what we discovered during our review. Wix and Hostinger Website Builder are better for beginners in terms of editing simplicity. They are more affordable as well. Moreover, even though Webflow has a lot of integrations, it doesn’t match the number of apps available in the Wix App Market. So you will most likely get more third-party features on Wix.
Is Webflow Good for eCommerce Sites?
Yes. Webflow is generally great for creating an eCommerce website. It has almost every feature you may need for your eCommerce site but definitely not all. Nonetheless, you can use it to build a highly functional and unique online store.
